HTML es un lenguaje de marcado, el cual utiliza códigos específicos para diagramar las diferentes páginas web que conforman un sitio. Consta de una estructura simple, la cual se genera utilizando etiquetas, atributos y otros elementos.

HTML es el lenguaje principal utilizado en la creación de los Sitios Web.
Su sigla proviene del inglés Hyper Text Markup Language y significa Lenguaje de Marcado de Hiper Texto.
Dicho "marcado" se refiere a la capacidad de poder transformar un texto plano, en texto con formato.
Por ejemplo: en los editores de texto básicos (tales como notepad o similares) no es posible escribir una frase y aplicarle formato (negrita, cursiva, etc.)
Así que para conseguirlo, tenemos la posibilidad de escribir código con "etiquetas" de Hiper Texto, el cual posteriormente podrá ser "interpretado" en otro programa, tal como un navegador web.
* Aclaración: HTML no es un lenguaje de programación, si no que es un lenguaje de "marcado", el cual permite desplegar contenido tal como texto, imágenes, enlaces y otros elementos mediante una estructura propia.
Para escribir código HTML, en primer lugar necesitaremos un editor de texto.
Dentro de los que podemos encontrar hoy en día, existe una amplia variedad:
Desde el clásico Bloc de Notas (o Notepad, el cual viene incluido en Windows)
Pasando por Notepad++ (y muchas otras alternativas)
Video: Como descargar e instalar Notepad++

Aunque sin embargo, el editor predilecto en estos tiempos, viene siendo Visual Studio Code, el cual utilizaremos en el desarrollo de este curso.

Si deseas aprender como descargar e instalar Visual Studio Code, acá disponemos un video instructivo:
[Video en desarrollo]
[OPCIONAL: Cambiar idioma en Visual Studio Code para visualizarlo en español]
Los navegadores, también conocidos como exploradores (o browsers, en inglés) son los programas que nos permitirán visualizar los contenidos de los archivos escritos en lenguaje HTML.
Dentro de los cuales, algunos de los más utilizados en la actualidad son:

En este caso, cada quién será libre de elegir su favorito y emplearlo para visitar los sitios web que desee.
Para crear elementos en HTML, lo primero que debemos aprender es a generar etiquetas (o tags, en inglés). Ellas serán las que nos permitirán convertir el texto plano que estemos escribiendo en "lenguaje de marcado de hiper texto", interpretable por algún navegador.
Los elementos HTML se componen de:

Las etiquetas de apertura comienzan con un signo llamado "menor que": <
A continuación, va el nombre de la etiqueta. En este caso b, que es la inicial de "bold" (o "negrita", en español)
y posteriormente, terminan con el signo llamado "mayor que": >
Quedando de la siguiente forma: <b>
Luego, se agrega el contenido al que deseemos aplicar el formato (a nuestra elección).
Para finalizar el elemento con la etiqueta de cierre.
(Esta es casi igual a la etiqueta de apertura, solo que se antepone un "slash" antes del nombre de la etiqueta).
Primero va el signo "menor que": <
En segundo lugar, va el signo "slash": /
En tercer lugar, va el nombre de la etiqueta: b
Para volver a cerrar con el signo "mayor que": >
Quedando de la siguiente forma: </b>
Entonces, uniendo todo el ejemplo: si quisiésemos escribir un texto en negrita mediante HTML, se realizaría con el código presentado a continuación.
<b>Texto en negrita</b>
* Nota: el código HTML no es "case sensitive" (Esto se refiere en español, a que no difiere entre mayúsculas o minúsculas).
Por lo tanto, escribir cualquiera de las siguientes dos líneas, producirán exactamente el mismo efecto.
Aunque de todos modos, la recomendación estándar es escribir siempre las etiquetas en minúsculas.
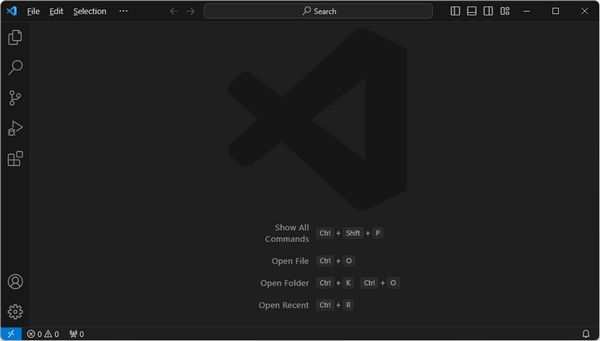
Para crear nuestro primer documento con lenguaje HTML, lo haremos a través del editor de código Visual Studio Code.
En él escribiremos un ejemplo clásico de los manuales de programación, conocido como "Hola Mundo".
"Hola Mundo", proviene del inglés "Hello World", el cual suele ser el primer ejemplo que los usuarios prueban cuando están aprendiendo un nuevo lenguaje informático.
<b>Hola Mundo</b>

Luego, guardaremos el archivo html (en cualquier carpeta de nuestro computador) y finalmente podremos visualizarlo en el navegador de nuestra preferencia.
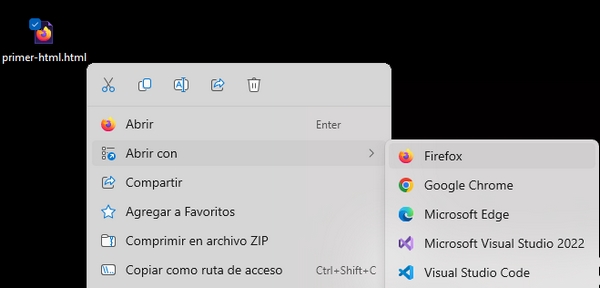
Para realizar esto, puedes hacer click con el botón secundario del mouse sobre el archivo, donde aparecerá un menu de opciones, denominado "menu contextual". En dicho menu seleccionamos "Abrir con" -> y luego elegimos nuestro navegador favorito.

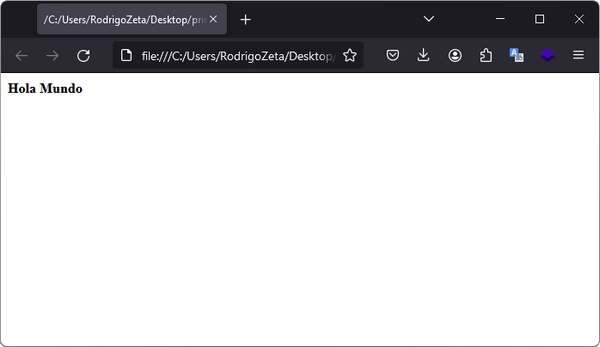
Y listo, ahora podemos ver la página HTML recién creada, dentro de un explorador web:

De esta forma, hemos generado nuestro primer fragmento de código HTML exitosamente!
Consideraciones acerca de los nombres de archivos:
Ahora que has aprendido lo más básico de HTML, que es como crear etiquetas que permiten formar elementos, debemos mencionar que los documentos desarrollados en este lenguaje, tienen una estructura básica que debe ser respetada.
Esta se compone de:
1) La declaración del tipo de documento HTML5, mediante la etiqueta <!DOCTYPE html>
(Anteriormente existían otras definiciones para DOCTYPE, pero quedaron obsoletas).
2) La etiqueta <html> que será el elemento raíz de la página. Todas las demás etiquetas estarán contenidas dentro de esta.
3) La etiqueta <head> o "cabeza" del documento, proporcionará información al navegador web.
4) Una etiqueta <title> definirá el título de la página (visible en la pestaña del navegador).
5) La etiqueta <body> o "cuerpo" del documento, contendrá todos los elementos que serán visibles al usuario.
6) Todas las etiquetas de contenido que serán desplegadas dentro de <body>, tales como: negrita, cursiva, encabezados, párrafos, imagenes, enlaces, etc. (Etiquetas que serán revisadas en las siguientes secciones).
Generando el siguiente código HTML:
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
</head>
<body>
<b>Texto en negrita</b>
</body>
</html>
Lo cual será interpretado por nuestro navegador web, de la siguiente manera:

Finalmente, lo visible en pantalla será solo el título de la página (mostrado en la pestaña del navegador) y los elementos que estén contenidos dentro del <body> (en este caso, la frase "Texto en negrita"). Todas las demás etiquetas sirven para dar estructura a los documentos HTML y por lo tanto no serán visibles al usuario.

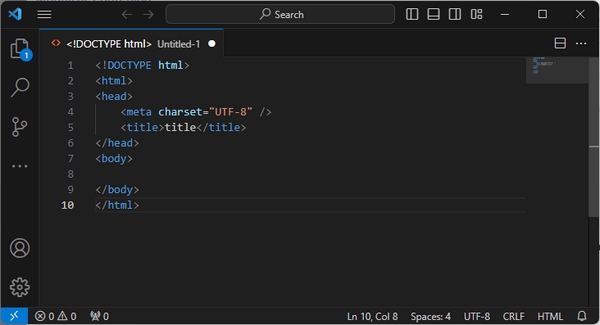
* Nota: También, como parte de la estructura básica, es recomendable incluir la etiqueta <meta charset="UTF-8" /> dentro de la etiqueta <head> ya que proporcionará información adicional al navegador, indicandole que el conjunto de caracteres a utilizar en nuestra página será "UTF-8". Esto nos permitirá incluir caracteres tales como ñ, tildes u otros signos de forma directa, sin tener que recurrir a técnicas extras.
<head>
<meta charset="UTF-8" />
<title>title</title>
</head>
Entonces, todo el código reunido sería el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>title</title>
</head>
<body>
</body>
</html>
Dicho código fuente, lo utilizaremos como estructura general para todas nuestras páginas HTML. Este "fragmento de código" se puede conseguir utilizando una plantilla del editor Visual Studio Code, realizando estos pasos:
Versión en inglés:
Menu File -> New Text File -> "fill with template" -> html doc
Versión en español:
Menu Archivo -> Nuevo archivo de texto -> "rellene desde una plantilla" -> html doc
Y listo!
Con esos simples pasos, el editor generará de forma automática la estructura básica requerida para escribir código HTML de forma correcta.

El título de cada uno de los documentos HTML se define dentro de la etiqueta <title>, que a su vez, está contenida dentro de la etiqueta <head>
<head>
<title>Este será el título de mi página, visible en la pestaña del navegador</title>
</head>
Como hemos mencionado anteriormente, este será visible en la pestaña de nuestro navegador.

Dicho título debiese ser único para página dentro de un sitio web.
Por ejemplo, al tener un sitio con varias secciones los títulos recomendados serían:
Mi Sitio Web - Inicio
Mi Sitio Web - Quiénes Somos
Mi Sitio Web - Galería
Mi Sitio Web - Contacto
Esto ayuda a los algoritmos de "Search Engine Optimization" (SEO) u Optimización de Motores de Búsqueda, en español.
De esta forma, cuando necesitemos aparecer como resultado en los buscadores, nuestro sitio tendrá mejor posibilidades de posicionamiento.
* Nota: La etiqueta <title> es la única visible al usuario que va contenida dentro de la etiqueta <head>
Todas las demás que serán mostradas en la ventana del navegador, deberán ir contenidas dentro de la etiqueta <body>
Una confusión común que se presenta en el mundo de internet, es la diferencia entre los términos: Página Web vs Sitio Web.
Bueno, pues la diferencia es que las "páginas" corresponden a cada uno de los documentos que existen dentro de un sitio.
Por ejemplo:
Mientras que el "sitio", es el proyecto que engloba a todas las páginas que contiene vinculadas dentro de sí.
Por ejemplo: www.mi-sitio.com
De esta forma, los conceptos se mezclan, ya que entonces nuestro Sitio Web, contendría 5 Páginas, las cuales serían:
Las etiquetas de "Encabezados" (o "Headings", en inglés) siempre deben ir contenidas dentro de la etiqueta <body>
Estas nos ayudarán a organizar el contenido que queramos presentar a nuestros usuarios, como títulos y subtítulos de cada una de las secciones.
Van desde <h1> a <h6>, siendo <h1> el encabezado más importante y <h6> el menos importante.
<h1>Encabezado 1</h1>
<h2>Encabezado 2</h2>
<h3>Encabezado 3</h3>
<h4>Encabezado 4</h4>
<h5>Encabezado 5</h5>
<h6>Encabezado 6</h6>
Como un ejemplo más concreto, se podría mencionar una página de recetas: donde el nombre del plato a preparar, debiese ir dentro de la etiqueta <h1> ya que sería el título principal del contenido.
Una sección secundaria, tal como "Lista de ingredientes", debiese ir dentro de una etiqueta <h2> y así sucesivamente, dependiendo de la estructura con la que deseemos organizar nuestro documento.
* Nota: Las etiquetas de encabezados, también son tomadas en cuenta por los motores de búsqueda para ordenar nuestras páginas, por lo que deben ser utilizadas correctamente.
Tal como su nombre lo indica, existe una etiqueta para generar párrafos de contenido.
La etiqueta es <p> utilizando solo la letra inicial de la palabra "paragraph".
<p>Párrafo 1</p>
<p>Párrafo 2</p>Párrafo 1
Párrafo 2
Si realizamos el ejemplo por nosotros mismos, podremos notar que esto generará dos párrafos con espacios entre sí (saltos de línea).
Ahora bien, ¿qué sucede cuando queremos generar saltos de línea de forma intencional?
Por ejemplo en este caso:
<p>
Contenido del párrafo 1.
Con una nueva línea de texto
</p>
El lenguaje HTML por defecto, omite todos los saltos de línea generados presionando la tecla "Enter".
Para lograr saltos de línea en este lenguaje, se debe utilizar la etiqueta <br>
Su nombre se refiere a las letras iniciales de la palabra "break", que significa "quiebre" en español.
* Atención: la etiqueta <br> es una etiqueta "vacía". Esto se refiere a que se incluye una sola vez y no requiere etiqueta de cierre.
<p>
Contenido del párrafo 1.<br>
Con una nueva línea de texto
</p>
La etiqueta <br> puede ser incluida al lado del texto o en una línea aparte.
De todos modos HTML interpretará que debe generar un salto de línea solamente cuando aparezca este elemento.
Además, si escribimos varias etiquetas <br> de forma continua, podremos ver que se generará un salto de línea por cada una de ellas.
* Nota: Todas las etiquetas "vacías", que no contienen su contraparte de cierre, pueden opcionalmente llevar un slash "/" para cerrarlas.
De esta forma, podremos encontrar etiquetas tales como <br> escritas de la siguiente forma: con o sin slash y en ocasiones con un espacio antes de dicho signo.
Sin embargo, todas producirán el mismo efecto.
Existe una etiqueta simple y sencilla que puede ser utilizada para crear "reglas horizontales".
Su código es <hr> y proviene de las iniciales en inglés de "horizontal rule".
<p>
Contenido del párrafo 1.
<hr>
Con una nueva línea de texto, separados por una regla horizontal
</p>
* Nota: El estilo visual de la linea generada puede ser modificado. Tanto sus propiedades como color, grosor, sombra, etc. se pueden cambiar. Sin embargo, eso será revisado en el curso complementario de aplicar estilos mediante CSS.
Existen algunas etiquetas que nos permiten agregar formato directamente al texto que deseemos.
Dentro de ellas, las más comunes son tres:
1) Negrita
Esto puede ser conseguido mediante las etiquetas <b> (inicial de "bold" o "negrita", en español) o <strong> (significa "fuerte" o "sólido" en español)
<b>Texto en negrita</b><br>
<strong>Texto importante, mostrado en negrita</strong>
La diferencia entre <b> y <strong> es que <b> solo aplica el formato en negrita como aspecto visual, sin importar su contenido.
En cambio <strong> aporta un aspecto semantico, indicando que el texto resaltado tiene importancia sobre lo que se busca comunicar.
2) Cursiva
Para aplicar cursiva en un texto, se pueden utilizar las etiquetas <i> (inicial de la palabra "italic" que se refiere a los antiguos textos italicos, escritos en cursiva) o <em> (iniciales de la "emphasized" o "enfatizado" en español).
<i>Texto en cursiva</i><br>
<em>Texto enfatizado, mostrado en cursiva</em>
La diferencia entre <i> y <em> radica en que <i> suele utilizarse para resaltar términos técnicos, frases en otros lenguajes, palabras clave, etc.
En cambio <em> producirá un efecto de énfasis en la pronunciación de los lectores de pantalla (estas son herramientas para personas con discapacidades visuales).
3) Subrayado
El subrayado es posible conseguirlo mediante la etiqueta <u> que es la inicial de la palabra "underline" (subrayado, en inglés).
Este formato puede ser utilizado según sea requerido, para resaltar ciertas palabras o frases.
<u>Texto subrayado</u>
Si bien es cierto que existen otras etiquetas para aplicar formato directo, tales como tachado, destacado, u otras, estas no serán revisadas en este curso, debido a su bajo uso.
Siempre puedes ser proactivo/a y estudiar más por tu cuenta!
* Nota: Muchos de los otros estilos que pueden ser modificados, tales como color y tamaño del texto, colores de fondo, cambiar la tipografía de las letras, etc. Serán revisadas más adelante, en el curso complementario de Diseño CSS.
Para anidar elementos en HTML, se debe seguir un orden lógico correcto.
Por ejemplo en este código:
<html>
<head>
<title>Título de la página</title>
<head>
<body>
...
<body>
</html>
* Se omitieron algunas etiquetas intencionalmente para concentrar el ejemplo en el "anidado" de elementos.
La etiqueta <html> contiene dentro de sí, a las etiquetas <head> y <body>.
A su vez, la etiqueta <head> contiene o anida a la etiqueta <title>
Y finalmente, dentro del <body> podemos contener o anidar todos los demás elementos HTML que se muestran al usuario, tales como: encabezados, párrafos, enlaces, imágenes, etc.
Supongamos que deseamos formatear un texto en negrita, cursiva y subrayado, todo al mismo tiempo.
La forma correcta de anidar las etiquetas es:
<b><i><u>Texto en negrita, cursiva y subrayado</u></i></b>
La etiqueta <b> contiene a la etiqueta <i> y esta, a su vez contiene a la etiqueta <u>.
* Nota: Da lo mismo el orden en que apliquemos el formato. La regla es "la primera que se abre, es la última que se cierra".
Ejemplos de anidados correctos:
Existen otras combinaciones en las cuales es posible anidar esos tres elementos de forma correcta.
¿Eres capaz de encontrar algunas?
Ejemplos de anidados incorrectos:
Los tres últimos ejemplos no cumplen con un anidamiento "correcto", según la apertura y cierre de etiquetas. Sin embargo, si lo visualizamos en el navegador, funcionará de todos modos. Por este motivo, la recomendación es que debemos ser cuidadosos al escribir nuestro código fuente.
En HTML podemos generar listas de datos, según sea nuestra necesidad.
Para realizarlo, necesitamos aplicar una combinación de etiquetas anidadas.
La primera y más común es la "lista sin ordenar" (Unordered List, en inglés) y su etiqueta surge de sus iniciales: <ul>
Dicha etiqueta envolverá a los elementos de la lista, los cuales llevan la etiqueta <li>, iniciales de "List Item" (elementos de lista).
Entonces, el ejemplo quedaría de la siguiente forma:
<ul>
<li>Rojo</li>
<li>Amarillo</li>
<li>Azul</li>
</ul>
El siguiente ejemplo, denominado "Lista Ordenada" (Ordered List, en inglés) es muy similar al anterior.
La principal diferencia, es que la etiqueta que envolverá a los elementos de la lista será <ol> (por las iniciales, en inglés).
Sin embargo, los elementos de la lista también utilizarán la etiqueta <li> por las iniciales de "List Item".
<ol>
<li>Caminar</li>
<li>Trotar</li>
<li>Correr</li>
</ol>
La principal diferencia entre <ul> y <ol> es que con la etiqueta <ul> (Lista sin ordenar) envolviendo a los <li>, cada elemento de la lista será mostrado por defecto con un círculo oscuro delante de sí.
En cambio con la etiqueta <ol> (Lista ordenada) envolviendo a los <li>, cada elemento será mostrado por defecto con un número correlativo.
En resumen:
<ul> + <li> -> Listas de datos con un círculo delante. (Sin orden secuencial)
<ol> + <li> -> Listas de datos con un número delante. (Ordenados secuencialmente)
En la mayoría de los lenguajes informáticos existen los llamados "comentarios".
En este caso, HTML no es la excepción.
Estos comentarios no serán visibles al navegador, si no que más bien, proporcionarán información a las personas que están escribiendo y/o modificando el código.
Los comentarios en HTML se escriben de la siguiente forma:
<!-- Este es un comentario -->
Y son útiles: ya sea para dejar mensajes como recordatorios para nosotros mismos u indicaciones para otras personas que vayan a modificar los mismos archivos, como en el caso de proyectos grupales.
También sirven para "ocultar" algunos fragmentos de código que no queremos que el usuario vea temporalmente.
Por ejemplo:
<p>Párrafo 1</p>
<!-- Comenté el siguiente párrafo, por que su redacción está pendiente... -->
<!--<p>Párrafo 2</p>-->
<p>Párrafo 3</p>Párrafo 1
Párrafo 3
Ahora que has acumulado suficiente conocimiento sobre el Lenguaje de Marcado de Hiper Texto, te invitamos a desarrollar el siguiente ejercicio:
Escribir una receta de cocina, sobre una preparación a tu elección.
Obviamente, en una página HTML, empleando sus diversos elementos.
Para ello, ejecuta los siguientes pasos:
1) Genera un documento HTML con la estructura básica correcta. (Puedes apoyarte en el editor Visual Studio Code).
2) Asigna un título acorde, que sea visible en la pestaña del navegador.
3) Aplica el encabezado correspondiente para el título de la preparación.
4) Escribe un párrafo con una descripción del plato a preparar. En este texto, incluye frases en negrita, cursiva y subrayadas. Puedes combinar dichos formatos, pero recuerda anidar correctamente los elementos.
5) Ubica una regla horizontal, antes de agregar la lista de ingredientes.
6) Aplica el encabezado correspondiente para el texto "Lista de Ingredientes".
7) Genera una lista "sin ordenar" para cada uno de los ingredientes.
8) Aplica otro encabezado para el texto "Pasos a Seguir".
9) Crea una lista "ordenada", enumerando los pasos que se deben realizar.
10) Aplica un "comentario" al ingrediente menos importante, de modo que no quede visible al usuario.
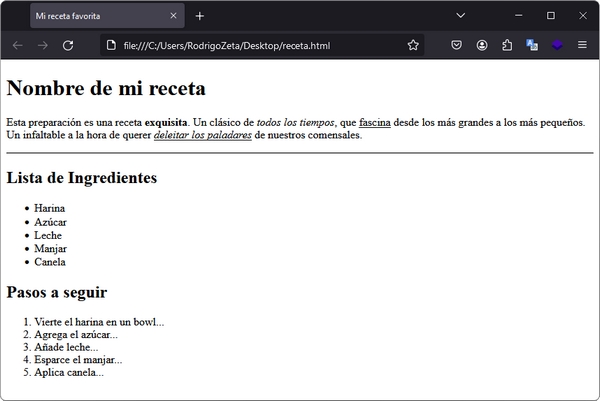
Una vez que hayas conseguido completar todos los pasos, tu página web se debiese ver de forma similar a este ejemplo:

Por otra parte, si quieres revisar nuestro código fuente para tener una reseña y poder hacer una comparación, acá te lo adjuntamos:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Mi receta favorita</title>
</head>
<body>
<h1>Nombre de mi receta</h1>
<p>
Esta preparación es una receta <b>exquisita</b>. Un clásico de <i>todos los tiempos</i>,
que <u>fascina</u> desde los más grandes a los más pequeños.<br>
Un infaltable a la hora de querer <u><i>deleitar los paladares</i></u> de nuestros comensales.
</p>
<hr>
<h2>Lista de Ingredientes</h2>
<ul>
<li>Harina</li>
<li>Azúcar</li>
<li>Leche</li>
<li>Manjar</li>
<li>Canela</li>
<!--Omitiremos la vainilla, ya que no a todos les gusta -->
<!-- <li>Vainilla</li> -->
</ul>
<h2>Pasos a seguir</h2>
<ol>
<li>Vierte el harina en un bowl...</li>
<li>Agrega el azúcar...</li>
<li>Añade leche...</li>
<li>Esparce el manjar...</li>
<li>Aplica canela...</li>
</ol>
</body>
</html>
De todas formas, sería bueno e importante que lograras realizar la mayoría de los puntos de forma autónoma. Esto significaría que estás logrando aprender HTML de forma adecuada.
Los enlaces, también conocidos como "hiper vínculos" o "links" en inglés, son elementos que permiten enlazar las páginas web entre sí.
Estos emplean la etiqueta <a>, que proviene de la inicial de "anchor" o ancla en español.
Sin embargo, si escribimos el siguiente código:
Este no producirá ningún efecto, ya que algunas etiquetas necesitan información adicional para funcionar apropiadamente.
Esta "información adicional" se define en palabras clave, denominadas "atributos" y suelen emplearse de la siguiente forma: atributo="valor".
De esta forma, el primer atributo a revisar es conocido como href (el cual es requerido en los enlaces), que es la abreviación de hypertext reference (o referencia de hipertexto, en español).
<a href="https://www.proyectoz.cl">Enlace al sitio de ProyectoZ</a>
Por defecto, los navegadores muestran los enlaces subrayados y de distinto color según condiciones:
Si bien, sus aspectos visuales pueden ser modificados, eso será revisado en el curso complementario de Diseño CSS.
Entonces, el valor asignado al atributo href="..." será tomado por el navegador para llevarnos a dicha dirección, cuando le hagamos click a algún hiper vínculo. En este caso, el valor del ejemplo corresponde a: https://www.proyectoz.cl
En cuanto al contenido mostrado como enlace, será todo lo envuelto por la etiqueta <a>...</a>.
En el ejemplo sería: Enlace al sitio de ProyectoZ
* Nota: El contenido de los enlaces, no necesariamente debe ser texto. También puede incluir otros elementos HTML, tales como imágenes (las cuales serán revisadas más adelante).
Ahora bien, otro atributo que se aplica en los enlaces, es denominado target (objetivo, en español) el cual hace referencia a la pestaña donde debe abrirse la dirección del link al cual le hagamos click.
Los valores posibles para este atributo son:
Ejemplos:
* Nota: debido a que el atributo target es opcional en la etiqueta <a>, si no está definido, tomará el valor por defecto "_self", abriendo los enlaces en la pestaña actual.
Consejos prácticos:
Las páginas web también poseen la capacidad de incorporar imágenes a su contenido.
Esto se realiza con la etiqueta <img> que es la abreviación de "image" (imagen escrito en inglés).
Sin embargo, al igual que los enlaces, necesitan de ciertos atributos para funcionar apropiadamente.
El primer atributo (requerido en las etiquetas de imagen), es src, el cual es la abreviación de source (u origen, en español).
<img src="navegadores.jpg">
En este caso, el valor dado al atributo src, corresponde al "origen" donde debe ir a buscar la imagen que queremos agregar a nuestra página. En el ejemplo es: navegadores.jpg (que es el nombre de dicha imagen).
Esto solo funcionará tanto si el archivo HTML que estemos visualizando, como la imagen referenciada en él, se encuentran guardados exactamente en la misma carpeta:

* Nota: Para agregar imágenes desde distintas carpetas, debemos conocer acerca de las "rutas relativas", lo cual será revisado en una sección posterior.
Otro atributo que se debe agregar en las etiquetas de imagen debe ser alt, o abreviación de "alternate" (sustituto, en español), el cual servirá en caso de que la imagen no se pueda cargar (por diversas razones: ya sea por nombre mal escrito, problemas de red u otros).
El valor que demos a este atributo debiese hacer referencia al contenido que presente la imagen.
Por ejemplo, si tenemos la imagen de un automóvil, el archivo podría llamarse "automovil.jpg" y en el valor de alt, asignar el texto "Automóvil rojo":
Entonces, en cualquier caso que la imagen no logre ser cargada, en su lugar será mostrado el texto alternativo, definido como valor de alt.
Este atributo también será útil en el caso de emplear herramientas conocidas como "lectores de pantalla", utilizadas principalmente por personas con discapacidad visual, ya que les permitirá "escuchar el contenido", gracias al valor asignado en esta propiedad.
Algunas consideraciones sobre las imágenes:
En la sección de los enlaces, se mencionó que el contenido presentado al cual hacerle click, no necesariamente debía ser texto, sino que también era factible incluir imágenes dentro de ellos.
Para esto, lo que se debe hacer es poner una etiqueta <img>, "anidada" dentro de una etiqueta <a>
Como podrás darte cuenta, si haces click sobre la imagen, se abrirá un nuevo enlace hacia la dirección https://www.proyectoz.cl, en una nueva pestaña.
* Nota: Acá estamos poniendo en práctica los atributos href y target dentro del enlace, además de emplear los atributos src y alt para el caso de la imagen.
Ahora que ya hemos revisado las etiquetas de enlaces <a> e imágenes <img>, podrás haber notado que ambas hacen referencia a archivos externos a la página HTML que estemos visualizando.
Es por ello, que necesitamos conocer los "tipos de rutas". Estos se dividen en dos: "Rutas Absolutas" y "Rutas Relativas".
Rutas Absolutas
Son aquellas que tienen una dirección fija, sin importar el lugar desde donde sean abiertas.
<a href="https://www.proyectoz.cl/img/logo.png">Enlace al logo de ProyectoZ</a>
<br><br>
Logo de ProyectoZ:
<br>
<img src="https://www.proyectoz.cl/img/logo.png" alt="Logo de ProyectoZ">
En este caso, como el logo de ProyectoZ, ubicado en esta dirección: https://www.proyectoz.cl/img/logo.png es un recurso público, se puede referenciar o acceder a él desde cualquier lugar conectado a internet.
Esta dirección corresponde a una ruta absoluta ya que su ubicación es fija, independientemente desde el lugar de donde se quiera invocar.
De este modo, es factible enlazar a páginas o imágenes de sitios web externos, tal como www.proyectoz.cl (o cualquier otro de internet), teniendo en cuenta las siguientes consideraciones:
Entonces ¿cómo podemos "invocar" a los archivos dentro de nuestros propios sitios web?
Si bien, se puede lograr mediante rutas absolutas, eso no es recomendado.
Un clásico error de principiantes, es utilizar la dirección completa donde tenemos guardado algún archivo en nuestra unidad de almacenamiento. Por ejemplo:
A pesar de que podamos realizar una prueba y logremos que al escribir una ruta completa (similar al ejemplo), la imagen pueda verse en nuestro navegador, esto presenta dos problemas inmediatos:
1) Si cambiamos el nombre o la ubicación de alguna carpeta, la imagen dejará de verse y tendríamos que modificar el valor del atributo src cada vez que esto suceda.
2) Esta ruta solo será válida en nuestro computador. Si en algún momento llevamos nuestro sitio web a un servidor público de internet, ningún otro usuario podrá visualizar el recurso enlzado de esta forma.
Rutas Relativas
Tal como su nombre lo indica, son aquellas rutas "relativas" a la carpeta desde donde se están invocando.
Por ejemplo, cuando los archivos están ubicados dentro de una misma carpeta, solo hace falta referenciarlos escribiendo el nombre del otro fichero.

En este caso, suponiendo que en el código del archivo-1.html creamos un enlace al archivo-2.html, solo basta con indicar su nombre, ya que el navegador buscará de forma "relativa", en la carpeta donde se encuentre el archivo que estemos visualizando:
Lo mismo para las imágenes. Al estar guardadas en la misma carpeta, se accederá directamente a ellas.
Ahora bien, no es recomendable tener todos los archivos de un sitio web, dentro de la carpeta principal (denominada carpeta raíz), si no que debiésemos crear sub carpetas para los distintos tipos de contenidos.

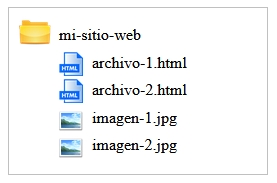
En este ejemplo, en nuestra carpeta raíz, llamada "mi-sitio-web", tendremos directamente guardados los archivos HTML y dentro de ella, crearemos una sub carpeta denominada "img" (img es el nombre estándar para la carpeta de imágenes dentro de los sitios web, se recomienda utilizar este nombre para tales efectos).
Entonces, debido que ahora las imágenes ya no están guardadas exactamente en la misma carpeta, podemos hacer referencia a ellas, de forma relativa: indicando primero el nombre de la carpeta y luego el nombre del archivo, separados por un signo slash "/".
Así, el navegador buscará en la carpeta raíz una carpeta llamada "img" y dentro de ella, el archivo llamado "imagen-1.jpg".
Cabe destacar que si cometemos cualquier error de digitación, la imagen no será mostrada.
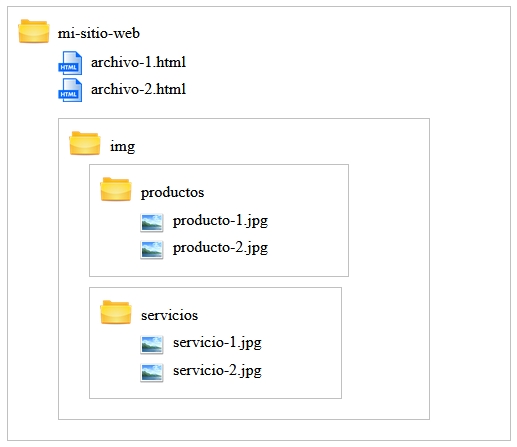
Revisemos otro caso, donde tengamos aún más imágenes, en el cual sea necesario organizarlas por sub carpetas, dentro de la carpeta img.

Para poder referenciarlas desde nuestro archivo-1.html, lo que debemos hacer es indicar el nombre de ambas sub carpetas y luego el nombre del archivo. Entre la división de cada carpeta y/o archivo se debe utilizar un signo slash "/":
De esta forma, nuevamente el navegador buscará de forma relativa: es decir, desde el archivo que estemos visualizando.
En el primer ejemplo, intentará acceder a la carpeta "img" y dentro de ella buscará la carpeta "productos", finalmente enlazará al archivo "producto-1.jpg" siguiendo la ruta dada.
Entonces podemos notar que la mejor forma de referenciar recursos dentro de nuestros sitios web, es mediante las rutas relativas, ya que si por algún motivo debemos renombrar o mover la ubicación de nuestra carpeta raíz llamada "mi-sitio-web" en el ejemplo, el contenido dentro de ella seguirá manteniendo su relación de forma correcta.
* Nota: Mientras más sub carpetas tengamos, la lógica seguirá siendo la misma: indicar el nombre de cada carpeta relativa, separada por el signo slash y finalmente el nombre del archivo.
Favicon es la abreviación de "favorite icon" (ícono favorito, en español) y corresponde a una pequeña imagen mostrada cuando agregamos alguna dirección de internet a nuestra barra de marcadores o "favoritos" (de ahí proviene su nombre).
En la siguiente imagen, aparece destacada dentro del recuadro verde:
![]()
Aunque sin embargo, donde suele tener mayor uso y relación, es en la pestaña del navegador, donde aparece a la izquierda del título definido en nuestra página (dentro del recuadro naranjo).
Su etiqueta difiere un poco de las demás que hemos revisado y corresponde a <link> (enlace, en español).
* Nota: La etiqueta <link> no solo es utilizada para el caso del favicon, sino que sive para enlazar a recursos externos, según los atributos que le proporcionemos:
El atributo href="..." indica la ruta donde se encuentra nuestra imagen, mientras que el atributo rel="icon" indica al navegador que se trata del ícono de nuestra página.
Ahora bien, al igual que la etiqueta <title>, las etiquetas <link> van anidadas dentro de la etiqueta <head>, de la siguiente forma:
<head>
<title>Título de nuestra página</title>
<link href="favicon.ico" rel="icon" />
</head>
Se debe notar que las extensiones de archivo más conocidas y utilizadas en sitios web, suelen ser "jpg" y "png", sin embargo, para el caso de los "favicon", generalmente se utilizan archivos con extensión "ico".
Para lograr esto, podemos encontrar sitios web que transforman nuestras imágenes desde cualquier extensión a formato ico, como por ejemplo: Convertio - Convertidor de archivos.
El tamaño recomendado de dicho ícono, debiese ser de 128x128 pixeles (ya que algunos navegadores les dan otros usos adicionales) y siempre tener un alto contraste para que puedan verse adecuadamente en la pestaña del navegador.
* Nota: A pesar de que el "favicon" es una imagen que podría ir dentro de la carpeta "img", en muchos sitios se guarda directamente dentro de la carpeta raíz. Nuestra recomendación, tal como en el ejemplo, es dejarla en la carpeta principal.
La mejor forma de revisar cuanto hemos aprendido, es poniendo en práctica los conocimientos recién adquiridos.
Para ello, te invitamos a desarrollar el siguiente ejercicio:
1) Crea una nueva carpeta en la ubicación que tú estimes conveniente. Dicha carpeta será el directorio raíz de nuestro sitio web. El nombre puede ser a tu elección, pero recuerda la convención de nombres: solo minúsculas, sin espacios ni caracteres especiales.
2) Dentro de la carpeta que acabas de inventar, crea una carpeta llamada "img" y guarda dos imágenes dentro de ella. Pueden ser algunas que ya tengas en tu computador, o si no, puedes descargar cualquiera desde internet.
3) Genera un archivo HTML dentro del directorio raíz, con el siguiente nombre: pagina-1.html y dentro de él añade una etiqueta <img> para mostrar una de las dos imágenes que guardaste en la carpeta "img". Recuerda utilizar la ruta relativa para acceder a ella.
4) Genera un segundo archivo HTML, en la misma ubicación del anterior, con el nombre pagina-2.html y añadele una etiqueta <img> para mostrar la otra imagen. También utilizando una ruta relativa.
5) En el archivo pagina-1.html agrega una etiqueta <a> que haga referencia a pagina-2.html para que podamos navegar hacia él.
6) De forma inversa, en el archivo pagina-2.html, agrega una etiqueta <a> que referencie a la pagina-1.html. De esta forma, podremos intercambiarnos de una página a otra, utilizando los enlaces recién creados.
7) En el archivo página-1.html envuelve la etiqueta <img> dentro de una etiqueta <a> para que al hacerle click a dicha imagen, nos lleve a una nueva dirección. La ruta de la página a referenciar (que tú escojas), debe ser absoluta, como por ejemplo la dirección de tu sitio web favorito. Al hacer click en esta imagen, el enlace se debe abrir en una nueva pestaña.
8) En ambos archivos establece un título de página, además de un favicon a tu gusto. Si no encuentras ninguna imagen que se muestre bien, puedes utilizar la de nuestro sitio: https://www.pedagogialibre.net/favicon.ico
Resultado esperado:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Página 1</title>
<link href="https://www.pedagogialibre.net/favicon.ico" rel="icon" />
</head>
<body>
<a href="https://www.pedagogialibre.net" target="_blank">
<img src="img/automovil.jpg" alt="Automóvil Blanco">
</a>
<br><br>
<a href="pagina-2.html">Enlace a la página 2</a>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Página 2</title>
<link href="https://www.pedagogialibre.net/favicon.ico" rel="icon" />
</head>
<body>
<img src="img/motocicleta.jpg" alt="Motocicleta roja">
<br><br>
<a href="pagina-1.html">Enlace a la página 1</a>
</body>
</html>
Las tablas en HTML nos permiten presentar información de forma estructurada, en filas y columnas.
Generar su código no es tan sencillo como los elementos revisados anteriormente, ya que no se trata solamente de una etiqueta, si no de una combinación de ellas, anidadas de forma lógica:
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Apellido</th>
<th>Edad</th>
</tr>
</thead>
<tbody>
<tr>
<td>Pedro</td>
<td>Soto</td>
<td>32</td>
</tr>
<tr>
<td>Juan</td>
<td>González</td>
<td>25</td>
</tr>
<tr>
<td>Diego</td>
<td>Perez</td>
<td>28</td>
</tr>
</tbody>
</table>| Nombre | Apellido | Edad |
|---|---|---|
| Pedro | Soto | 32 |
| Juan | González | 25 |
| Diego | Perez | 28 |
Ahora bien, para lograr comprender el ejemplo, iremos revisando las etiquetas utilizadas, de una en una.
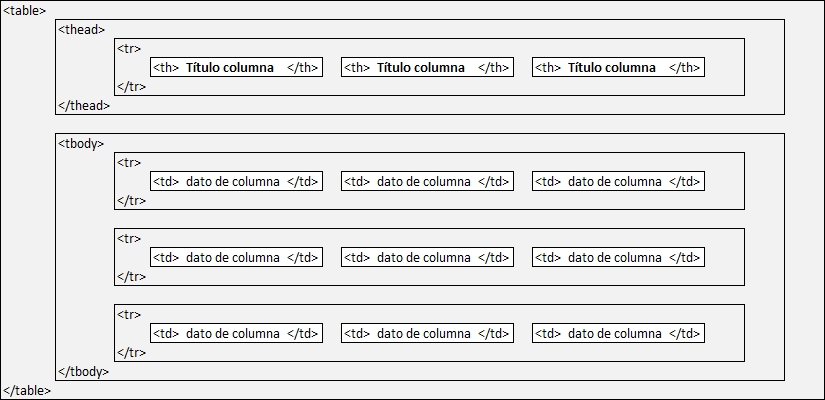
Además, podremos apoyarnos en el siguiente diagrama:

La primera etiqueta utilizada es <table> (tabla en español, obviamente) y es la que se encarcargá de contener la tabla completa.
La segunda que aparece es <thead>, abreviación de table head (cabeza de la tabla, en español) la cual sirve para agrupar los "encabezados" o títulos de nuestras columnas.
La tercera etiqueta empleada es <tr>, abreviación de table row (fila de tabla, en español) y es la que nos permitirá crear filas donde incorporaremos las columnas. Generalmente, dentro de <thead> se incluye solo una etiqueta <tr>.
La cuarta etiqueta es <th>, abreviación de table header (encabezado de tabla, en español). Dentro de esta etiqueta definiremos el texto a mostrar como título para cada una de las columnas. (Por defecto, los navegadores muestran el contenido de esta etiqueta en negrita).
Acá se debe mencionar que podemos utilizar toda la cantidad de etiquetas <th> que necesitemos, una para cada columna. En el caso del ejemplo, se agregaron tres.
La siguiente etiqueta que aparece es <tbody>, abreviación de table body (cuerpo de tabla, en español) y es la que agrupará todo el "cuerpo" de la tabla, o más bien, los datos en sí.
A continuación, se incluye nuevamente una etiqueta <tr> para crear otra fila, donde incoporaremos las columnas de datos, mediante la etiqueta <td>, abreviación de table data (datos de tabla, en español). Dentro de estas, definiremos directamente los valores a mostrar.
Finalmente, la secuencia se repite: otra fila mediante el uso de <tr>, con tres columnas definidas por las etiquetas <td> y así sucesivamente, por la cantidad de filas que queramos presentar en total.
*Nota: Ademas de las etiquetas para agrupar los encabezados conocida como <thead> y la etiqueta que agrupa los datos en sí, llamada <tbody>, existe otra etiqueta denominada <tfoot>, que sería la abreviación de table foot (pie de tabla, en español).
Esta se usa practicamente igual a <thead>, con la diferencia de que en vez de ir antes de los datos, iria al final, despues de <tbody>.
Aunque <tfoot> no sea frecuentemente utilizada, sirve en ciertos casos, como por ejemplo: presentar listas de montos, donde al pie de la tabla, se muestre la suma total de cada columna.
Un atributo que se puede aplicar a las etiquetas <table> es el denominado "border" (borde, en español).
En este caso, sus dos valores posibles son "0" ó "1":
El valor por defecto es "0", por lo cual, si este atributo no se incluye, el navegador asume que el borde será igual a cero, o que no debe ser mostrado.
En caso de que se incluya el valor border="1", el navegador mostrará un borde en todas las celdas de la tabla.
<table border="1">
<thead>
<tr>
<th>Nombre</th>
<th>Apellido</th>
<th>Edad</th>
</tr>
</thead>
<tbody>
<tr>
<td>Pedro</td>
<td>Soto</td>
<td>32</td>
</tr>
<tr>
<td>Juan</td>
<td>González</td>
<td>25</td>
</tr>
<tr>
<td>Diego</td>
<td>Perez</td>
<td>28</td>
</tr>
</tbody>
</table>| Nombre | Apellido | Edad |
|---|---|---|
| Pedro | Soto | 32 |
| Juan | González | 25 |
| Diego | Perez | 28 |
En este caso, por defecto el navegador mostrará un borde "doble" ya que genera un borde invidual para cada una de las celdas, además de un borde externo para el contorno de la tabla.
* Nota: Todos los aspectos visuales de la tabla pueden ser modificados: bordes, colores, tamaños, espacios, etc.
Sin embargo, como HTML ofrece propiedades muy limitadas para lograrlo, esto será revisado en detalle en el curso de Diseño CSS.
Hay ocasiones específicas en las cuales se necesita combinar columnas dentro de una tabla.
Para conseguirlo, se utiliza el atributo colspan, abreviación de "column span" (lo que sirve para indicar cuantas columnas debe "abarcar" una celda).
Dicho atributo se aplica directamente en las etiquetas <th> o <td> y puede emplearse de la siguiente forma:
<table border="1" width="100%">
<thead>
<tr>
<th>Nombre</th>
<th>Apellido</th>
<th colspan="3">Notas (Abarca 3 columnas)</th>
</tr>
</thead>
<tbody>
<tr>
<td>Pedro</td>
<td>Soto</td>
<td>5,5</td>
<td>6,4</td>
<td>6,1</td>
</tr>
<tr>
<td>Juan</td>
<td>González</td>
<td>6,3</td>
<td>5,9</td>
<td>6,6</td>
</tr>
</tbody>
</table>| Nombre | Apellido | Notas (Abarca 3 columnas) | ||
|---|---|---|---|---|
| Pedro | Soto | 5,5 | 6,4 | 6,1 |
| Juan | González | 6,3 | 5,9 | 6,6 |
* Nota: En la etiqueta <table> se agregó intencionalmente el atributo width="100%", lo que señala al navegador que la tabla deberá utilizar el 100% del ancho posible. (Esto solo se realizó para obtener una mejor presentación visual del ejemplo).
Como podemos notar en la tabla presentada, tanto las columnas de "Nombre" y "Apellido", tienen sus respectivos valores en cada celda individual.
Sin embargo para el caso de las "Notas", al encabezado <th> se le agregó el atributo colspan="3", indicando que este título "abarcará" tres columnas, ya que las demás filas contienen dicha cantidad de columnas para las notas a mostrar.
Cabe destacar que el atributo colspan, se puede utilizar dentro de las etiquetas <th> y <td>, tantas veces como sea necesario. Lo importante es cerciorarnos de que el total de columnas en cada fila, siempre "sumen" la misma cantidad para no provocar inconsistencias en la tabla.
Además de combinar columnas en las tablas, también es posible combinar sus filas.
Esto se realiza con el atributo rowspan (lo cual sirve para indicar cuantas filas debe "abarcar" una celda).
Dicho atributo se aplica directamente a las etiquetas <th> o <td> y puede emplearse de la siguiente forma:
<table border="1" width="100%">
<thead>
<tr>
<th rowspan="2">Nombre<br>(Abarca 2 filas)</th>
<th rowspan="2">Apellido<br>(Abarca 2 filas)</th>
<th colspan="3">Notas (Abarca 3 columnas)</th>
</tr>
<tr>
<!-- Acá no va una columna, debido al rowspan="2" de la fila anterior (Nombre) -->
<!-- Acá tampoco va una columna, debido al rowspan="2" de la fila anterior (Apellido) -->
<th>Nota 1</th>
<th>Nota 2</th>
<th>Nota 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Pedro</td>
<td>Soto</td>
<td>5,5</td>
<td>6,4</td>
<td>6,1</td>
</tr>
<tr>
<td>Juan</td>
<td>González</td>
<td>6,3</td>
<td>5,9</td>
<td>6,6</td>
</tr>
</tbody>
</table>| Nombre (Abarca 2 filas) |
Apellido (Abarca 2 filas) |
Notas (Abarca 3 columnas) | ||
|---|---|---|---|---|
| Nota 1 | Nota 2 | Nota 3 | ||
| Pedro | Soto | 5,5 | 6,4 | 6,1 |
| Juan | González | 6,3 | 5,9 | 6,6 |
En este caso, lo que hicimos fue generar un <thead> o encabezado de tabla con dos filas.
En la primera definimos los títulos de las celdas para "Nombre" y "Apellido" (abarcando dos filas cada una) y una celda para el título "Notas" (abarcando tres columnas).
Esto permite que en la segunda fila, las dos primeras columnas ya estén "ocupadas", teniendo que definir solo las siguientes tres columnas, para los títulos "Nota 1", "Nota 2" y "Nota 3". (Que a su vez, calzan con el título "Notas" que abarca tres columnas).
En ocasiones, unir filas y/o columnas en las tablas puede ser algo complejo. Sin embargo, es bueno tener nociones de como se realiza, por si en algún momento necesitamos aplicarlo. Además, siempre puedes apoyarte en ejemplos e ir probando combinaciones hasta conseguir el objetivo.
A pesar de que el contenido expuesto sobre las tablas es acotado, de todas formas podemos realizar un ejercicio sobre ellas.
Para esto, puedes escribir el código HTML necesario para generar la siguente tabla:
| Número Factura |
Datos Cliente | Valores | |||
|---|---|---|---|---|---|
| Nombre | Apellido | Monto Bruto | Impuesto | Monto Neto | |
| 123456 | Pedro | Soto | 100000 | 19000 | 119000 |
| 234567 | Juan | Gonzalez | 200000 | 38000 | 238000 |
| 345678 | Diego | Perez | 300000 | 57000 | 357000 |
| TOTALES | 600000 | 114000 | 714000 | ||
Recuerda que acá no estás siendo evaluado por una calificación. Lo importante es intentar aplicar el conocimiento aprendido y lograr llevarlo a la práctica lo mejor posible.
Intenta resolver el ejercicio de forma autónoma, antes de mirar el código con la respuesta.
<table width="100%" border="1">
<thead>
<tr>
<th rowspan="2">Número<br>Factura</th>
<th colspan="2">Datos Cliente</th>
<th colspan="3">Valores</th>
</tr>
<tr>
<th>Nombre</th>
<th>Apellido</th>
<th>Monto Bruto</th>
<th>Impuesto</th>
<th>Monto Neto</th>
</tr>
</thead>
<tbody>
<tr>
<td>123456</td>
<td>Pedro</td>
<td>Soto</td>
<td>100000</td>
<td>19000</td>
<td>119000</td>
</tr>
<tr>
<td>234567</td>
<td>Juan</td>
<td>Gonzalez</td>
<td>200000</td>
<td>38000</td>
<td>238000</td>
</tr>
<tr>
<td>345678</td>
<td>Diego</td>
<td>Perez</td>
<td>300000</td>
<td>57000</td>
<td>357000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<th></th>
<th>TOTALES</th>
<th>600000</th>
<th>114000</th>
<th>714000</th>
</tr>
</tfoot>
</table>
Los formularios son utilizados para obtener información acerca de nuestros clientes.
Probablemente las páginas más reconocidas acerca de este tema, son los llamados "Formularios de Contacto".
Sin embargo, en el caso de crear Sistemas de Información Web, donde se requiera efectuar procesos tales como "registro de usuarios", "inicio de sesión", "administración de productos", etc. los formularios toman una relevancia principal, ya que se vuelven 100% necesarios en esos casos.
Como podrás imaginar, existen diversos tipos de campos que pueden ser incluidos dentro de los formularios, de los cuales revisaremos los más utilizados en general.
El primer elemento de ellos es la etiqueta <form> (formulario, en español) el cual sirve para envolver o anidar a todos los campos que serán incluidos dentro de él.
<form>
...
[elementos del formulario]
...
</form>
Si bien, la etiqueta <form> posee varios atributos, estos no serán revisados en detalle dentro de este curso, ya que por ejemplo dos de los principales, que son "action" y "method", sirven para definir hacia que página y con que método serán enviados los datos.
Sin embargo, para lograr recibir y procesar los datos del formulario, se necesita un lenguaje de servidor, tal como php, asp, .net, etc. lo cual está fuera del alcance de HTML.
Dicho de otra forma: en las páginas HTML podemos crear y diseñar formularios que pueden ser llenados y enviados, pero para procesar la información recibida se necesita una contraparte "programatica" que realice esta tarea.
* Nota: Estudiar los campos de formularios que vienen a continuación, contemplan demasiada información. No te esfuerces por tratar de memorizarlos todos, ya que lo relevante acá es que logres comprenderlos y tener una noción acerca como se emplea cada uno.
Para futuras referencias, siempre podrás repasar su contenido, ya sea en esta página o en otras similares.
Uno de los campos más utilizados en los formularios, debe ser el "campo de texto", el cual suele ser empleado para el ingreso de: nombre, dirección, email, etc.
Para generarlo, se utiliza la etiqueta <input> (entrada [de datos], en español) acompañado del atributo "type", el cual definirá el tipo de campo que queremos mostrar. Para este caso, sería type="text".
Sin embargo, antes de ir al ejemplo, debemos destacar que existe un atributo transversal a todos los campos de formularios, denominado "name" (nombre, en español) el cual servirá para reconocer y distinguir cada uno de los datos que los usuarios ingrese.
Por ejemplo: name="nombre", name="apellido", name="correo-electronico", name="direccion-comercial", etc.
La recomendación para el valor de los nombres es: sin espacios (usar guión o guión bajo para separar palabras) y sin tildes ni caracteres especiales.
<input type="text" name="nombre">
* Nota: La etiqueta <input> es "vacía", lo cual significa que no necesita una etiqueta de cierre.
Como podrás notar, esto solo presenta un campo "suelto", sin ningún texto que lo acompañe.
Generalmente, es necesario anteponer una palabra o frase para indicar al usuario qué dato va a ingresar, lo cual será revisado en la siguiente sección.
Ahora que ya hemos aprendido como generar al menos un campo de formulario, debemos revisar la forma en que se presentan los textos descriptivos, que suelen "acompañar" a los campos para indicar a nuestros usuarios acerca de qué dato deben ingresar a continuación.
Para lograrlo esto, tenemos varias opciones:
La primera es escribir texto directamente (sin ninguna etiqueta HTML) antes del campo a presentar.
Nombre: <input type="text" name="nombre">
<br><br>
Apellido: <input type="text" name="apellido">
Aunque no sea la mejor alternativa, de todos modos es válida.
Una segunda opción, es utilizar la etiqueta <label> (que tambien significa "etiqueta", en español) envolviendo o "anidando" tanto al texto, como al campo mostrado.
[Para tener en cuenta: cuando hablamos de "etiquetas" HTML, su traducción es del inglés "tag". Cuando nos referimos a las "etiquetas" que sirven para asignar el texto que acompaña a los campos de un formulario, su traducción es "label", por lo cual, en inglés es fácil distinguirlas. Sin embargo, en español tienden a producir confusión].
<label>Nombre: <input type="text" name="nombre"></label>
<br><br>
<label>Apellido: <input type="text" name="apellido"></label>
A pesar de que esto no aparenta un cambio visual, si tiene un efecto funcional: cuando hacemos click en los textos ("Nombre" o "Apellido") el foco del cursor se posiciona automáticamente en el campo respectivo, quedando listo para comenzar a escribir en él.
En el caso del ejemplo anterior, eso no sucede. Debido a esto, se recomienda el uso de la etiqueta <label>
La tercera y última opción es emplear la etiqueta <label> pero esta vez de forma distinta (aunque también un poco mas compleja).
Lo primero que se hace es asignar un nuevo atributo, denominado "id" al campo <input> y un atributo "for" a la etiqueta <label>, que haga referencia a dicho "id".
"Id" es la abreviación de "identifier" (identificador, en español), mientras que "for" significa "para" en español, haciendo referencia a "para quién".
Debido a que el valor dado a cada atributo "id" es un "identificador", estos deben ser únicos e irrepetibles dentro de cada página web.
<label for="nombre">Nombre:</label> <input type="text" name="nombre" id="nombre"> <br><br> <label for="apellido">Apellido:</label> <input type="text" name="apellido" id="apellido">
* Nota: Aunque lo común en un campo de formulario es que el valor de su atributo id="..." coincida con el valor de su atributo name="...", esto no necesariamente debe ser así. Es decir, podrían ser valores diferentes.
De esta forma, como las etiquetas <label> e <input> quedan separadas (sin anidación), es necesario "conectarlas" de alguna manera. Esto se consigue indicando un atributo id="valorN" en el campo <input> y su correspondiente atributo for="valorN" en la etiqueta <label>.
Entonces, según el ejemplo, el navegador interpretará que el primer campo <input> tiene el id="nombre" mientras que la etiqueta <label> que lo acompaña tiene su respectivo for="nombre", creando una conexión entre el texto y el campo asignado para su ingreso de datos.
Los valores que asignemos tanto a id como a for, pueden ser cualquier palabra(s) a nuestra elección (aunque también sin espacios, tildes, ni caracteres especiales). Lo importante es que ambas deben calzar exactamente para que el texto mostrado y el campo al que refiere queden enlazados entre sí.
Finalmente, se debe mencionar que la etiqueta <label> es transversal dentro de los formularios, ya que se puede aplicar a todos sus campos. Además, como su uso es recomendado, esta será empleada en las demás secciones de este curso, utilizando la segunda forma presentada en esta sección: "anidando" tanto al texto, como al campo que acompaña.
Los campos de contraseña, son muy similares a los de texto, con la principal diferencia de que lo que escribimos en ellos no se muestra directamente, si no que sus caracteres son reemplazados por signos que ocultan su contenido.
Estos campos suelen utilizarse en los formularios de registro e inicio de sesión, protegiendo las claves de acceso de los usuarios, de las "miradas ajenas" a las pantallas de sus dispositivos.
Para generarlos, también se emplea la etiqueta <input> aunque su "type" en este caso es "password".
<label>Contraseña: <input type="password" name="clave-usuario"></label>
Si bien los campos clásicos para el ingreso de texto, son <input type="text"> e <input type="password"> los cuales ya estaban disponibles en la versión de HTML 4 (1998), a partir de HTML 5 (2014) se incorporaron nuevos y diversos "tipos" a la etiqueta <input>.
Algunos de ellos, siguen siendo utilizados para digitar texto (tales como: "tel", "email" y "number"), aunque su objetivo sea diferenciarlos según el tipo de dato a ingresar.
<label>Nombre: <input type="text" name="nombre"></label><br><br>
<label>Teléfono: <input type="tel" name="telefono"></label><br><br>
<label>Email: <input type="email" name="correo"></label><br><br>
<label>Edad: <input type="number" name="edad"></label>
Como podrás notar, los cuatro campos son prácticamente iguales y permiten ingresar texto libremente. Por lo cual, utilizar solo el atributo type="text", podría ser suficiente.
El único que puede presentar diferencias es <input type="number">, ya que agrega dos flechas, una hacia arriba y otra hacia abajo para aumentar o disminuir su valor, siempre que contenga un valor numérico. (Los controles de flechas se verán distintos según el navegador que utilices. Incluso en algunos, es posible que las flechas simplemente no aparezcan).
Para el caso de querer restringir el ingreso de ciertos caracteres, como aceptar solo texto o aceptar solo valores numéricos, el formulario se debe complementar con código javascript (JS), lo cual está fuera del alcance de HTML y por ende, de este curso.
Entonces, los tipos de campos a utilizar, siempre quedarán a criterio de cada persona que esté generando el código HTML necesario para cumplir con los requerimientos solicitados.
Para los campos que permiten ingreso de texto, existen varios atributos que permiten modificar su comportamiento.
Los principales de ellos son:
value="..." (valor, en español)
Permite definir un valor por defecto dentro del campo.
maxlength="..." (longitud máxima, en español)
Asigna la máxima cantidad de caracteres que se pueden introducir en un campo.
placeholder="..." (traducido como "marcador de posición" en español)
Muestra un texto (generalmente gris claro) dentro del campo, presentado como una indicación al usuario.
Adicionalmente, existen otro tipo de atributos, denominados "atributos vacíos", lo cual significa que no se les debe asignar ningún valor.
Basta solamente con ingresar su nombre. Por ejemplo:
required (requerido, en español)
Indica que el campo requiere que se ingrese un valor en él, antes de poder enviar el formulario.
readonly (solo lectura, en español)
Indica que el valor del campo no puede ser modificado.*
disabled (desactivado, en español)
Indica que el campo ha sido deshabilitado para su ingreso de datos.*
* La diferencia entre readonly y disabled (aparte de un aspecto visual distinto) es que cuando se envían los datos del formulario hacia una página de programación (como php, asp, .net, etc.) los valores de los campos readonly se incluyen de todas formas, mientras que los valores de los campos disabled, son completamente omitidos.
En este momento quizás no sea relevante saber esto, pero más adelante, valdrá la pena tenerlo en consideración.
<label>Nombre: <input type="text" name="nombre" placeholder="Ingrese su nombre" value="Usuario" readonly></label><br><br>
<label>Teléfono: <input type="tel" name="telefono" placeholder="Ingrese su teléfono" value="(123)" maxlength="12"></label><br><br>
<label>Email: <input type="email" name="email" placeholder="Ingrese su email" required></label><br><br>
<label>Edad: <input type="number" name="edad" placeholder="Ingrese su edad" value="0" disabled></label>
De esta forma, todos los atributos presentados pueden ser combinados de la forma que se estime necesario y su comportamiento puede ser revisado directamente en nuestro navegador.
El único que no produce ningún efecto por el momento, es "required", el cual tomará relevancia cuando se presione un botón enviar (el cual será revisado más adelante).
Además de los "campos de texto", también existen las "cajas de texto", las cuales permiten tener varias líneas verticalmente, lo que agrega la posibilidad visual de ingresar una mucho mayor cantidad de caracteres.
Estas suelen ser utilizadas para ingresar textos muy largos, tales como comentarios, detalles, observaciones, etc.
Para generarlas se utiliza una etiqueta llamada <textarea> (área de texto, en español).
<label>
Comentario:<br>
<textarea name="comentario">Texto por defecto</textarea>
</label>
Como podrás notar, tiene algunas diferencias con los campos de texto tradicionales:
Dentro de sus similitudes, los atributos que si se pueden incluir en ellas son:
<textarea name="comentario" maxlength="50" placeholder="Comentario de máximo 50 caracteres" required>
Ingrese aquí su comentario...
</textarea>
* Los atributos "readonly" y "disabled" no fueron incuidos, para poder probar su funcionalidad.
Otra aspecto que se puede resaltar acerca de las "cajas de texto" es que en su esquina inferior derecha, los navegadores muestran unas "líneas diagonales" las cuales, si arrastramos con el mouse, podemos adaptar el tamaño del campo, tanto como queramos.
Ahora bien, para definir el tamaño inicial con el cual nuestra caja de texto será mostrada, HTML posee dos atributos:
El primero es "rows", traducido como "filas" en español, para definir el alto de nuestra caja.
El segundo es "cols", abreviación de "columns" (columnas, en español), para definir el ancho de la caja.
Ambos atributos trabajan en base a cuantas "filas" y "columnas" deberán mostrar, según el tamaño de sus caracteres.
<textarea rows="5" cols="60">Caja de texto con tamaño definido</textarea>
Sin embargo, para definir un tamaño específico en cuanto a ancho y alto "exactos", se deberían utilizar propiedades CSS, las cuales serán revisadas en el curso complementario.
Las "listas desplegables" (conocidas como "drop down list" o "DDL" en inglés) son útiles para mostrar listas de opciones, dentro de las cuales los usuarios solo podrán seleccionar valores predefinidos en el formulario.
En este caso, se generan con la etiqueta <select> (seleccionar, en español) en combinación con la etiqueta <option> (opción en español) y se emplean de la siguiente forma:
<label>
Idioma favorito:
<select name="idioma-favorito">
<option>Seleccione un idioma</option>
<option>Español</option>
<option>Inglés</option>
<option>Francés</option>
<option>Portugués</option>
</select>
</label>
Algunos de los atributos que se pueden aplicar particularmente a este tipo de listas son:
size="..." (tamaño en español)
Define cuantas opciones serán visibles por defecto en el navegador
multiple (no necesita traducción) -> Atributo "vacío"
Permite indicar que se puede seleccionar multiples opciones. (Esto no suele ser muy utlizado).
selected (seleccionado, en español) -> Atributo "vacío"
Por defecto, la primera opcion seleccionada siempre es la primera, a menos que indiquemos este atributo en una etiqueta <option>
value="..." (valor, en español)
Este atributo permite asignar un "valor" diferente al que se muestra dentro de cada opción. (Esto tendrá relevancia cuando se envien los datos del formulario hacia una página que procese su información).
<label>
Idioma favorito:
<select name="idioma-favorito" size="3" multiple>
<option value="1">Español</option>
<option value="2" selected>Inglés</option>
<option value="3">Francés</option>
<option value="4">Portugués</option>
</select>
</label>
Entonces, en el caso del ejemplo, en la etiqueta <select> aplicamos un size="3" para que se muestren tres opciones visibles. Además agregamos el atributo multiple, permitiendo que se puedan seleccionar varias opciones al mismo tiempo. Esto se logra presionando la tecla "ctrl" + click del mouse.
En cuanto a las etiquetas <option>, dejamos el atributo selected en la opcion "Inglés" para que esté seleccionada por defecto e incorporamos un atributo value en cada una de ellas, para que cuando se haga envío del formulario, en vez de enviar los nombres de los idiomas (Español, Inglés, etc.) se enviarán los "valores" correspondientemente asignados (1, 2, etc.)
Las "casillas de verificación" ampliamente conocidas como "checkboxes" en inglés, hacen referencia a las "cajas" o cuadrados chequeables que nos permiten seleccionar desde "cero" a "todas" las opciones disponibles.
Estas casillas se generan con la etiqueta <input> mediante el uso de type="checkbox" y generalmente, suelen presentarse en grupo.
Idiomas hablados:<br>
<label><input type="checkbox" name="idiomas-hablados" value="espanol"> Español</label><br>
<label><input type="checkbox" name="idiomas-hablados" value="ingles" checked> Inglés</label><br>
<label><input type="checkbox" name="idiomas-hablados" value="frances"> Francés</label><br>
<label><input type="checkbox" name="idiomas-hablados" value="portugues"> Portugués</label>
En el ejemplo podrás notar que las cuatro casillas de verificación comparten el mismo atributo para asignar su nombre, en este caso: name="idiomas-hablados". Lo que produce la diferencia en ellas, es su atributo value="..." donde se asigna un valor particular para cada una.
Otro atributo que puede utilizarse de forma opcional para este tipo de campo es "checked", el cual podemos aplicar a cada checkbox específico, cuando queremos que esté marcado por defecto. Para este ejemplo, solo aplicamos dicho atributo a la opción "Inglés".
Los "botones de radio" corresponden a las casillas circulares que nos muestran una lista de opciones, pero que nos permiten seleccionar solo una de ellas.
En inglés son conocidos como "radio buttons" y se generan con la etiqueta <input> mediante el atributo type="radio".
También suelen presentarse en grupo, como abanico de opciones para elegir.
Idioma favorito:<br>
<label><input type="radio" name="idioma-favorito" value="espanol"> Español</label><br>
<label><input type="radio" name="idioma-favorito" value="ingles" checked> Inglés</label><br>
<label><input type="radio" name="idioma-favorito" value="frances"> Frances</label><br>
<br>
Color favorito:<br>
<label><input type="radio" name="color-favorito" value="azul"> Azul</label><br>
<label><input type="radio" name="color-favorito" value="rojo"> Rojo</label><br>
<label><input type="radio" name="color-favorito" value="verde"> Verde</label>
Acá el atributo más importante pasa a ser name="..." ya que permite "agrupar" las opciones entre sí.
Como podrás notar en el ejemplo, las primeras tres opciones comparten el name="idioma-favorito", mientras que el segundo grupo comparte el name="color-favorito". Esto es lo que permite que solo se pueda seleccionar solo una ellas (de las cuales contengan exactamente el mismo nombre).
Además, podrás fijarte que cada opción particular tiene su correspondiente atributo value="..." el cual será el dato enviado cuando se presione el botón "enviar". El contenido que se muestra como "label", es solo un texto que "acompaña" al campo del formulario para orientación del usuario.
De esta forma, cuando se realice el envío del formulario, solo se entregará un valor seleccionado para cada uno de los "name".
Ejemplo: idioma-favorito=espanol y color-favorito=rojo (Obviamente basado en la opción escogida).
* Nota: En los botones de radio, el atributo "checked" es opcional. Si no se incluye ninguno dentro de un grupo que comparta el mismo atributo name, el usuario podría no seleccionar ninguna opción, como en el ejemplo, para los name="color-favorito".
En el caso de los name="idioma-favorito" se agregó el atributo "checked" en la opción value="ingles", sin posibilidad de que el usuario no escoja ningún valor. Es decir, puede cambiarlo si lo desea, pero no puede dejar el formulario sin ningún idioma seleccionado.
También hay que destacar que solo se debería agregar solo un atributo "checked" por cada grupo de botones de radio. Si se incluye más de uno dentro de un mismo grupo, el navegador dejará seleccionado solo el último donde aparezca este atributo.
Los campos de archivo, tal como su nombre lo indica, sirven para agregar archivos al formulario, en el caso de querer o necesitar adjuntar documentos a enviar.
Para generar estos campos, nuevamente se utiliza la etiqueta <input>, esta vez acompañada del atributo type="file", el cual significa archivo en español.
<label>Seleccione un archivo: <input type="file" name="documento-1"></label>
Tan simple y sencillo, como efectivo.
Acá se debe destacar que el aspecto visual presentado por defecto, será diferente en cada navegador que utilicemos. Siempre se podrán modificar todas sus propiedades visuales, pero eso será posible mediante el lenguaje CSS.
También mencionaremos que este campo acepta del uso del atributo "multiple", el cual dará la opción de poder seleccionar varios archivos de una sola vez. Aunque sin embargo, no podremos probar su funcionalidad real, hasta efectuar un envío del formulario hacia una página de lenguaje de servidor (php, asp, .net, etc.)
El siguiente campo a revisar, es denominado "oculto", debido a que a pesar de estar presente en un formulario, no será mostrado en el navegador.
Estos tipos de campos son útiles en caso de mezclar HTML con lenguajes de lado servidor, tales como php, asp, .net, etc. ya que sirven para presentar valores generados dinámicamente, tal como un número correlativo, el código de un producto, un número de orden, etc. (Algo que solo con HTML no se puede conseguir).
Para crearlos, se utiliza la etiqueta <input>, aunque esta vez con el atributo type="hidden".
Sin embargo, un atributo que se vuelve primordial para este tipo de campos, es value, ya que es el cual permitirá asignarle un valor por defecto.
Por ejemplo:
<input type="hidden" name="codigo-usuario" value="[VALOR OBTENIDO DINAMICAMENTE]">
<input type="hidden" name="codigo-producto" value="[OTRO VALOR GENERADO DE FORMA DINÁMICA]">
<label>Nombre Producto: <input type="text" name="nombre-producto"></label>
<br><br>
<label>Valor Producto: <input type="text" name="valor-producto"></label>
Obviamente, los campos ocultos no aparecen en pantalla, pero si están disponibles dentro del formulario para obtener sus valores. Según el ejemplo, el "código de usuario" y "código de producto" podrán serán enviados junto a los datos que se completen manualmente.
En este caso, los campos ocultos son un poco más avanzados que los demás, ya que para poder utilizarlos de forma correcta, necesitamos complementar nuestro código HTML con algún lenguaje de programación.
* Nota: A pesar de no ser visibles en el navegador, hay formas de acceder a estos campos y determinar sus valores. Por lo cual nunca se deben utilizar para enviar datos confidenciales en ellos (como contraseñas, por ejemplo).
Para cerrar el contenido respecto a los formularios, antes debemos revisar los botones que realizan acciones dentro de ellos.
El primero es el botón que cuando se presiona, permite enviar todos los datos ingresados. Este es conocido como el botón "enviar" y se genera con la etiqueta <input> mediante el atributo type="submit" (que significa "entregar", en español).
<form>
... [Campos de formulario] ...<br><br>
<label>Nombre: <input type="text" name="nombre"></label><br><br>
<label>Apellido: <input type="text" name="apellido"></label><br><br>
... [Otros campos de formulario] ...<br><br>
<input type="submit" value="Enviar datos">
</form>
El atributo value="..." en el botón es opcional. Si no se incluye, el texto mostrado en él, será definido por defecto según tu navegador.
Si ingresas un nombre y un apellido en sus respectivos campos y luego presionas el botón, podrás darte cuenta que el formulario será enviado, actualizando la dirección de la página a: https://www.pedagogialibre.net/curso/html?nombre=Nombre&apellido=Apellido, obviamente tomando los valores que acabas de ingresar.
Este tipo de envío corresponde al método GET, donde se genera una lista de datos de la forma [name]=[valor ingresado] por cada uno de los campos del formulario. Sin embargo, como ya hemos mencionado anteriormente, para procesar la información enviada se requiere de un lenguaje que posea dicha capacidad, ya que HTML no cuenta con ella.
Por otra parte, también podemos agregar un segundo botón al formulario, denominado "reset" (restablecer, en español) el cual también se genera con la etiqueta <input> mediante el atributo type="reset". Este botón se encarcará de "limpiar" cada uno de los campos, al estado inicial del formulario.
<form>
... [Campos de formulario] ...<br><br>
<label>Nombre: <input type="text" name="nombre"></label><br><br>
<label>Apellido: <input type="text" name="apellido"></label><br><br>
... [Otros campos de formulario] ...<br><br>
<input type="submit" value="Enviar datos">
<input type="reset" value="Limpiar datos">
</form>
El atributo value="..." en el botón reset también es opcional. Si no se incluye, el texto mostrado en él, será definido por defecto según tu navegador.
Para realizar una prueba, puedes ingresar cualquier texto dentro de los campos y luego presionar el botón "restablecer". Podrás notar que ambos campos son "limpiados" o devueltos a su valor inicial.
Esto quiere decir, por ejemplo, que si algún campo de texto tiene un valor por defecto mediante el uso de value="...", entonces no quedará "en blanco", si no que quedará nuevamente con el valor que hayas definido inicialmente.
Lo mismo pasará si marcas cualquier campo con los atributos "selected" (en el caso de las opciones de las listas desplegables) o "checked" (para el caso de las casillas de verificación o los botones de radio), entonces el botón "reset" los dejará tal como fueron mostrados al principio.
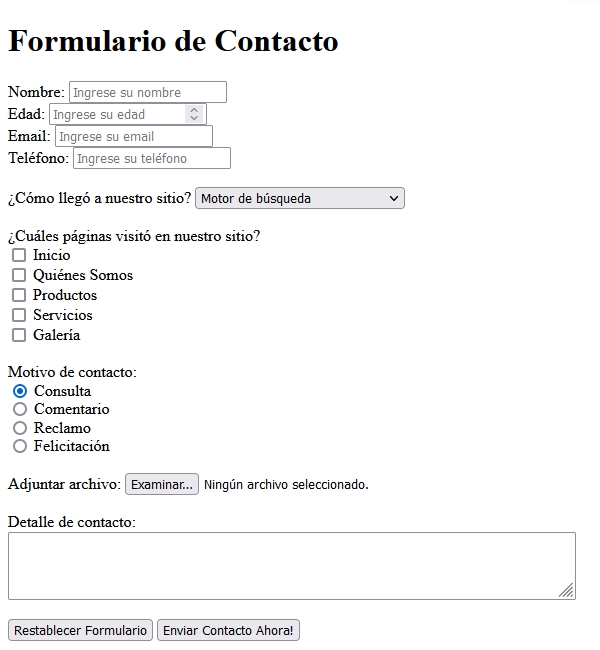
Para el ejercicio correspondiente a este módulo, lo que haremos será crear un Formulario de Contacto en el cual nuestros usuarios puedan escribirnos sus apreciaciones hacia nuestro Sitio Web.
Dicho formulario deberá contemplar lo siguiente:
1) Una etiqueta <form> que contenga todos los elementos presentados dentro de él.
2) Todos los campos deberán tener su respectiva etiqueta para que el texto descriptivo que incluyan quede "conectado" al campo de formulario que acompañarán.
3) Crear los campos necesarios para que el usuario pueda ingresar:
Los cuatro campos anteriores, deben contar con el atributo necesario para que se muestre una indicación dentro de ellos.
4) Incluir una lista desplegable para consultar "Cómo llegó a nuestro sitio". En ella ofrecer las opciones:
5) Mostrar un conjunto de casillas de verificación que permitan saber "Cuáles páginas visitó en nuestro sitio". Dentro de sus opciones, agregar:
6) Generar un grupo de botones de radio para averiguar el "Motivo de contacto", con estos valores posibles:
7) Añadir un campo que permita seleccionar un archivo adjunto, en caso de que lo requiera.
8) Disponibilizar una caja de texto para que pueda ingresar un texto detallado. Este campo debe contar con 4 "filas" de alto y 80 "columnas" de ancho. Largo máximo a ingresar: 200 caracteres. Este campo es requerido.
9) Un botón que permita volver a los valores iniciales presentados. Su texto debe decir "Restablecer Formulario".
10) Un botón que permita enviar los datos ingresados. Su texto debe decir "Enviar Contacto Ahora!"
Una vez hayas finalizado tu código, el formulario podría verse de forma similar a nuestro ejemplo:

* Recuerda tratar de lograr desplegar la mayor cantidad de elementos antes de ver nuestra resolución al planteamiento.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Formulario de Contacto</title>
</head>
<body>
<h1>Formulario de Contacto</h1>
<form>
<label>Nombre: <input type="text" name="nombre" placeholder="Ingrese su nombre" required></label><br>
<label>Edad: <input type="number" name="edad" placeholder="Ingrese su edad" maxlength="2"></label><br>
<label>Email: <input type="email" name="email" placeholder="Ingrese su email" required></label><br>
<label>Teléfono: <input type="text" name="telefono" placeholder="Ingrese su teléfono" maxlength="9"></label>
<br><br>
<label>
¿Cómo llegó a nuestro sitio?
<select name="como-llego">
<option>Recomendacion de un conocido</option>
<option selected>Motor de búsqueda</option>
<option>Redes sociales</option>
<option>Otro</option>
</select>
</label><br><br>
¿Cuáles páginas visitó en nuestro sitio?<br>
<label><input type="checkbox" name="paginas-visitadas" value="inicio"> Inicio</label><br>
<label><input type="checkbox" name="paginas-visitadas" value="quienes-somos"> Quiénes Somos</label><br>
<label><input type="checkbox" name="paginas-visitadas" value="productos"> Productos</label><br>
<label><input type="checkbox" name="paginas-visitadas" value="servicios"> Servicios</label><br>
<label><input type="checkbox" name="paginas-visitadas" value="galeria"> Galería</label><br><br>
Motivo de contacto:<br>
<label><input type="radio" name="motivo-contacto" value="consulta" checked> Consulta</label><br>
<label><input type="radio" name="motivo-contacto" value="comentario"> Comentario</label><br>
<label><input type="radio" name="motivo-contacto" value="reclamo"> Reclamo</label><br>
<label><input type="radio" name="motivo-contacto" value="felicitacion"> Felicitación</label><br><br>
<label>Adjuntar archivo: <input type="file" name="documento-1"></label><br><br>
<label>
Detalle de contacto:<br>
<textarea name="detalle" rows="4" cols="80" maxlength="200" required></textarea>
</label><br><br>
<input type="reset" value="Restablecer Formulario">
<input type="submit" value="Enviar Contacto Ahora!">
</form>
</body>
</html>
Los marcos (traducidos como "frames" en inglés) son una antigua técnica que se utilizaba en HTML para subdividir el contenido de un sitio web en varias partes, como por ejemplo "encabezado", "menu" y "contenido", donde en cada una de sus secciones se cargaba una página html independiente, mientras que el navegador permitía que se relacionaran entre sí.
Este método, el cual consistía en crear un "frameset" (conjunto de marcos, en español) ha quedado obsoleto, por lo cual no será revisado en este curso. Solo se hace mención de ello, por si en algún momento ves un ejemplo con estas características. El cual, por supuesto no debiese ser empleado en la actualidad.
Una forma derivada de trabajar con "marcos", es denominada "iframes", abreviación de inline frames (traducido literalmente como marcos "en línea", aunque también son conocidos como marcos "incrustados").
Aclaración Importante:
La palabra "online" en inglés, se traduce como "en línea", haciendo referencia a que algo está "conectado a internet", por ejemplo.
La palabra "inline" en inglés, también se traduce como "en línea", pero se refiere en cambio a la posibilidad de ubicar un contenido en "la misma línea" junto a otro. Como una imagen posicionada al costado de un texto, por ejemplo.
De esta manera, los iframes hacen referencia a que pueden aparecer de forma inline junto a cualquier otro contenido de una página.
Para generarlos, se hace uso de la etiqueta <iframe> con ciertos atributos que modificarán sus características:
src="..." Abreviación de "source" (origen, en español)
Atributo requerido. Es la dirección de la página a mostrar. Puede ser una ruta absoluta o relativa.
title="..." (título, en español)
Atributo opcional. Establece un título para el marco. Esto no queda visible al usuario, es información para el navegador.
width="..." (ancho, en español)
Atributo opcional. Define el ancho con el que el iframe será mostrado
height="..." (alto, en español)
Atributo opcional. Define el alto con el que el iframe será mostrado
frameborder="..." (borde del marco, en español)
Atributo opcional. Acepta los valores "1" (por defecto) ó "0" en caso de que no queramos que el marco muestre un borde.
Prueba de "Marco Incrustado": <iframe src="https://www.proyectoz.cl" title="Sitio de ProyectoZ" width="400" height="300" frameborder="0"></iframe>
Como puedes notar en el ejemplo, se hizo referencia a un sitio web "ajeno" al nuestro, utilizando su dirección particular.
En teoría, podríamos incrustar cualquier página que nosotros queramos dentro de nuestros archivos HTML. Salvo algunas excepciones, donde en la configuración del sitio web externo, explícitamente se indique que no permiten ser incrustados dentro de iframes (como resulta con la dirección https://www.google.com).
En estos casos, no hay nada que podamos hacer al respecto, ya que el navegador detectará la restricción impuesta y no permitirá que incluyamos su página dentro de una nuestra.
Existen casos particulares en los cuales buscaremos incluir contenido de otros sitios, dentro de los nuestros.
Uno de estos casos puede ser para incrustar un video de Youtube directamente dentro de nuestra página.
Para realizar esto, no es tan sencillo como tomar la dirección mostrada en el navegador y pegarla en el src de una etiqueta <iframe>
<iframe src="https://www.youtube.com/watch?v=vQi7s2BMW-8"></iframe>
En este ejemplo, el contenido del iframe no será mostrado debido a la restricción que impone su configuración. Sin embargo, en este sitio presentan un método generado por ellos mismos para optimizar la incorporación directa de sus videos:
Primero debes presionar el botón "Compartir", el cual aparece debajo del video que estés mirando.
En segundo lugar, eliges la opcion "Insertar", lo cual te mostrará un fragmento de código HTML.
Para finalizar, copias el código presentado y lo pegas dentro de tu página:
<iframe width="560" height="315"
src="https://www.youtube.com/embed/vQi7s2BMW-8?si=gZ6t3zWTJAIgNaWX"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
Como podrás notar, el código del ejemplo incluye dos atributos extras, que son allow="..." el cual permite definir algunas características técnicas con respecto a los permisos que puede acceder el navegador. La segunda es "allowfullscreen", traducida como "permitir pantalla completa", habilitando esta opción al usuario.
Si bien, la mayoría de las páginas podrán ser incrustadas dentro de un iframe solo copiando y pegando su dirección, hay excepciones, tales como Youtube u otros sitios web, donde necesitaremos de un código específico para poder conseguirlo.
Desarrolla una página web que contenga tres iframes dentro de ella.
1) El primero debe incrustar una segunda página (creada por ti, en la misma carpeta que el archivo principal), mediante una ruta relativa. Asigna los atributos necesarios para definirle un título, ancho y alto.
2) El segundo iframe debe mostrar un sitio web a tu elección, utilizando su ruta absoluta. Asigna los atributos necesarios para definirle un título, ancho, alto y además, que no contenga borde.
3) El tercero debe mostrar un video de Youtube, escogido libremente por ti.
¿Pudiste resolver el ejercicio completo?
Si aún tienes dudas o quieres compararlo con el nuestro, te adjuntamos nuestra resolución.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Iframes</title>
</head>
<body>
<iframe src="formulario.html" title="Formulario Web" width="400" height="200"></iframe>
<iframe src="https://www.proyectoz.cl" title="Sitio de ProyectoZ" width="400" height="200" frameborder="0"></iframe>
<br><br>
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Y9ScxCemsPM?si=gLINLJBgYmbmBlFa"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</body>
</html>En HTML existen dos etiquetas que suelen ser utilizadas como "contenedoras" de otros elementos, ya sea para englobar tanto a líneas de texto como a otras etiquetas dentro de ellas.
La primera es conocida como <div>, abreviación de "division" (que tiene el mismo significado en español).
Se emplean justamente para crear "divisiones" dentro de una página, segmentando su contenido.
<div>Este es un texto, contenido dentro de una etiqueta div</div>
<div>Este es otro texto, contenido en una etiqueta div aparte</div>
Si bien, en el ejemplo no se logra apreciar un efecto visual específico, es importante mencionar que las etiquetas <div> se muestran como "bloques" dentro de una página. Esto se refiere al hecho de que no necesitan separarse por etiquetas <br> ya que se posicionan de forma "apilada" una sobre otra.
Acá podemos ver un ejemplo algo más concreto acerca de como se podrían utilizar estas etiquetas:

De esta forma, la etiqueta <div> contempla una división "genérica" que permite crear secciones en lás páginas HTML.
La segunda etiqueta "contenedora" de HTML necesaria de dar a conocer (debido a su uso relativamente frecuente) es <span> (esta tiene varias traducciones, pero uno de los significados más acordes a ella, sería "lapso") ya que abarca solo un lapso dentro de un contenido específico:
<p>Este es un párrafo HTML, el cual contiene un <span>lapso de contenido</span> dentro de él</p>Este es un párrafo HTML, el cual contiene un lapso de contenido dentro de él
Acá claramente no se muestra ningún cambio visual para la etiqueta <span> en el navegador, ya que no se pueden modificar sus propiedades solo con HTML (lo cual si es posible mediante CSS). Entonces por ahora no profundizaremos en ella, si no que tomará especial relevancia en el curso complementario: Diseño CSS.
Si bien las etiquetas <div> y <span> estaban incluidas dentro de la especificación de HTML 4, tienen el inconveniente de que al ser "genéricas", no indican nada acerca de su contenido.
Para esto, dentro de HTML 5 se incluyeron nuevas etiquetas con significado semántico, lo cual permite "interpretar" directamente el contenido que anidan dentro de ellas. Entre las cuales, las más utilizadas son:
<header> (encabezado, en español)
Se utiliza para incluir el segmento principal de un sitio, el cual generalmente va en la parte superior. Acá se incluye el logo y otra información considerada relevante.
<nav> abreviación de "navigation" (navegación, en español)
Se utiliza para agrupar enlaces, los cuales entre ellos conforman un "menu de navegación". Suele aparecer dentro de <header> o debajo de él.
<section> (sección, en español)
Etiqueta empleada para crear diversas secciones dentro de una página.
<footer> (pie de página, en español)
Suele incluirse en la parte inferior de los sitios, donde generalmente se repite el logo (en una versión alternativa o más pequeña que la del encabezado). También se incluyen enlaces, créditos, links a redes sociales, etc.
* Nota: No se debe confundir la etiqueta <head> con la etiqueta <header>
La etiqueta <head> es la "cabeza" de un documento HTML y dentro de ella se incluye información tal como: el título que aparece en la pestaña del navegador, el favicon y otros elementos adicionales.
La etiqueta <header> es un "encabezado" del contenido mostrado en el cuerpo del documento y por lo tanto, debe ser anidada dentro del <body>.
<!DOCTYPE html>
<html>
<head>
<title>Título mostrado en la pestaña del navegador</title>
... [otros elementos omitidos] ...
</head>
<body>
<header>
Este es un "encabezado" dentro del contenido mostrado al usuario...
</header>
</body>
</html>
Entonces, ahora que ya conocemos tanto las etiquetas contenedoras "genéricas" como las etiquetas contenedoras "semánticas", podemos realizar una comparación sobre ellas, mediante el siguiente esquema:

Como podrás notar, las etiquetas semánticas no son más que etiquetas <div> pero con la cualidad adicional de que su nombre posee relación directa con el contenido que están englobando.
Visualmente no generan ninguna diferencia, ya que esta modificación fue pensada principalmente para distribuir el contenido de los sitios de una forma mejor estructurada, ayudando a los motores de búsqueda a optimizar sus procesos.
La forma en que se organizan las secciones dentro de una página, se conoce en inglés como "layout" y se traduce al español como "disposición" (de sus elementos).
La "tabulación" es una técnica empleada en la mayoría de los lenguajes informáticos, principalmente orientada a generar un orden visual en su código fuente.
Si bien, esto no generará ningún cambio en lo que visualizarán nuestros usuarios, presentará una importante diferencia a la hora de mantener o tener que modificar nuestras páginas.
Como verás en la siguiente imagen, el código de la izquierda está debidamente "tabulado", lo que consiste en presionar la tecla llamada "tab" o "tabulación" cada vez que se anida una etiqueta dentro de otra. (Esta tecla se encuentra a la izquerda de la tecla "Q" en los teclados convencionales y posee un ícono con dos flechas horizontales: una en cada sentido).
Realizar esto, mostrará (en la mayoría de los editores de código) unas lineas verticales que permitirán identificar fácilmente donde comienza y donde termina cada una de nuestras etiquetas que contienen a otras dentro de sí:

En cuanto al código de la derecha, este producirá exactamente el mismo efecto que el código de la izquierda al ser interpretado por un navegador web, pero sin embargo, su "legibilidad" se vuelve mucho más compleja para el ojo humano.
Es por esto, que el uso de una tabulación correcta es altamente recomendada.
En HTML existen otro tipo de elementos que no son etiquetas, si no que se denominan "entities" en inglés o "entidades" en español.
Estas son utilizadas para reemplazar ciertos caracteres que si bien, se pueden escribir directamente en el código HTML, no serán mostrados por nuestro navegador debido a que son caracteres "reservados".
Por ejemplo si quisiéramos escribir una palabra o frase destacada entre signos "menor que" y "mayor que", el navegador no lo mostrará correctamente, a menos que hagamos uso de las entidades que reemplacen a dichos caracteres.
El corredor <<más veloz>> de toda la historia.
Lo que sucede acá es que el navegador interpreta el trozo de código "<más veloz>" como si se tratase de una etiqueta HTML y por eso no la muestra en pantalla. Como esa etiqueta parece serlo, pero es desconocida, simplemente no muestra nada.
Por lo tanto, si quisieramos mostrar ese mismo texto de forma correcta, se deben emplear las entidades HTML.
Esta parten con un signo denominado ampersand: "&", luego va el nombre de la entidad y se finalizan con un "punto y coma".
Ejemplos:
< -> corresponde a la abreviación de "less than" (menor que, en español)
> -> corresponde a la abreviación de "greather than" (mayor que, en español)
Entonces, reuniendo toda la explicación, la frase requerida quedaría de la siguiente forma:
El corredor <<más veloz>> de toda la historia.El corredor <<más veloz>> de toda la historia.
Sabemos que el código no queda demasiado "legible" al ojo humano, pero es la forma en que podemos lograr mostrar este tipo de caracteres.
Otro ejemplo, es cuando por algún motivo, queremos mostrar muchos espacios de forma horizontal.
Si ingresamos varios espacios seguidos, el navegador solo mostrará uno y omitirá todos los demás.
Un texto con seis espacios de separación
Lo que se utiliza acá es la entidad conocida como abreviación de non-breaking space (traducido como "espacio no rompible") y se emplearía de la siguiente manera:
Un texto con seis espacios de separación
De esta forma, debemos mencionar que existen muchas entidades HTML, dependiendo de los caracteres que necesitemos mostrar al usuario.
Las acá mostradas solo sirven como referencia, ya que todas las demás se utilizan de la misma forma.
Ahora que ya hemos estudiado las etiquetas contenedoras, es hora de poner en práctica nuestro conocimiento al respecto.
Para ello, genera una página web que contenga la siguiente disposición de elementos:
1) Utiliza la etiqueta correspondiente para crear el "encabezado" del documento. Dentro de este encabezado, inserta una imagen acorde, que represente el logo de tu página.
2) Asigna la etiqueta necesaria para mostrar un "menu de navegación". Este menú debe contener (al menos) tres enlaces con rutas relativas. (No es necesario crear las demás páginas, la idea es enfocarnos en nuestro "layout").
3) Crea una "sección" que incluya un título principal mediante la etiqueta <h1>, acompañado de un párrafo a tu gusto.
4) Agrega una segunda "sección" que contenga un título secundario, mediante la etiqueta <h2>, acompañado de otro párrafo.
5) Finalmente, añade la etiqueta requerida para disponibilizar un "pie de página". En este apartado agrega una etiqueta <div> con el texto: "Sitio desarrollado por: ..." (incluyendo tu nombre, para darte los créditos).
* Nota: Puedes utilizar la etiqueta <br> las veces que estimes conveniente para "separar" el contenido verticalmente.
Obviamente, utilizando solo HTML nuestro layout se verá muy "plano". Con el curso complementario de Diseño CSS podremos modificar todas las características visuales que queramos.
Una vez hayas terminado tu página, podría verse de forma similar a este ejemplo:

El código empleado, es presentado a continuación:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Mi primer layout</title>
</head>
<body>
<header>
<img src="img/logo.png" alt="Logo del sitio">
<br><br>
</header>
<nav>
<a href="inicio.html">Inicio</a>
<a href="productos.html">Productos</a>
<a href="servicios.html">Servicios</a>
</nav>
<section>
<br>
<h1>
Mi primer layout
</h1>
<p>
Un "layout" es la forma en que se organizan los elementos dentro de un sitio web
</p>
<br>
</section>
<section>
<h2>
Espero poder seguir aprendiendo
</h2>
<p>
Una vez que tenga conocimientos de CSS, mi layout podrá verse mucho más "cool".
</p>
<br><br><br>
</section>
<footer>
<div>
Sitio desarrollado por: Rodrigo Zeta
</div>
</footer>
</body>
</html>El contenido publicado dentro de este curso no abarca el 100% de las etiquetas HTML, si no que se enfoca en enseñar las más comunes y ampliamente utilizadas en los principales proyectos web.
Puedes revisar su referencia completa en este enlace: Tutorial HTML de W3 Schools (el cual solo está disponible en inglés).
De todas formas, la lógica de todas las etiquetas nuevas que encuentres será siempre la misma:
Si has estudiado y comprendido todos nuestros módulos, podrás considerar tus conocimientos de HTML en un nivel básico a intermedio. Llegar a un nivel avanzado no depende de cuántas etiquetas conozcas, si no de la cantidad de práctica que emplees en el lenguaje y de la facilidad con la que puedas llegar a aplicar sus elementos.
También debemos mencionar que podrás encontrar muchos otros cursos de este mismo tema, disponibles en internet. Los cuales, en su gran mayoría mezclan el uso de HTML con CSS, ya que están altamente relacionados.
Por nuestra parte, quisimos mantener ambos lenguajes separados de forma independiente, ya que si bien se conectan entre sí, es mejor partir con una base sólida del "lenguaje de marcado de hipertexto" antes de aprender el lenguaje de diseño CSS.